Полезные плагины VS Code для более эффективного и комфортного кодирования
- Главная
- Полезные плагины VS Code для более эффективного и комфортного кодирования
Visual Studio Code является самой популярной средой разработки программного обеспечения на данный момент. Он разработан Microsoft и имеет отличное сообщество и экосистему для его поддержки. Можете просмотреть созданные сообществом расширения с открытым исходным кодом, которые помогают заполнить пробелы в потребностях в производительности.
Вы можете ускорить разработку с помощью этих инструментов и улучшить свое сотрудничество с товарищами по команде. Тем не менее, огромное количество вариантов затрудняет выбор тех, которые будут наиболее полезны. Предлагаем подборку расширений, которые вам точно пригодятся.
Цветовые темы позволяют изменять цвета в пользовательском интерфейсе Visual Studio Code в соответствии с вашими предпочтениями и рабочей средой.

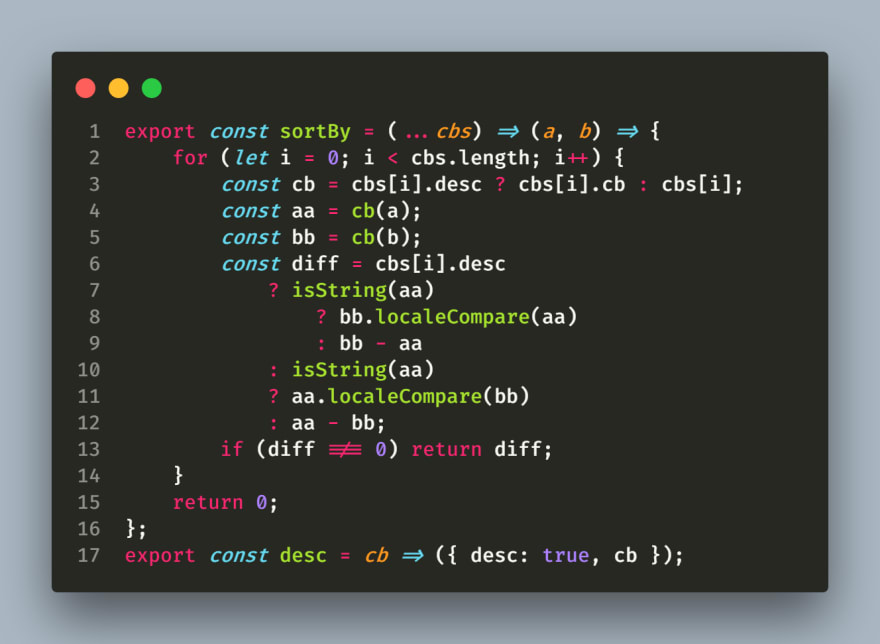
Даже если вы хороший программист, если вы не позаботитесь о правильном форматировании, ваша работа станет грязной. Модули форматирования кода помогают эффективно очищать код. Он кажется более организованным, и когда кто-то смотрит на ваш код, это также поможет произвести положительное впечатление.
Эти расширения дают вам возможность форматировать сотни строк кода одним нажатием кнопки. Но Prettier работает не для всех языков.

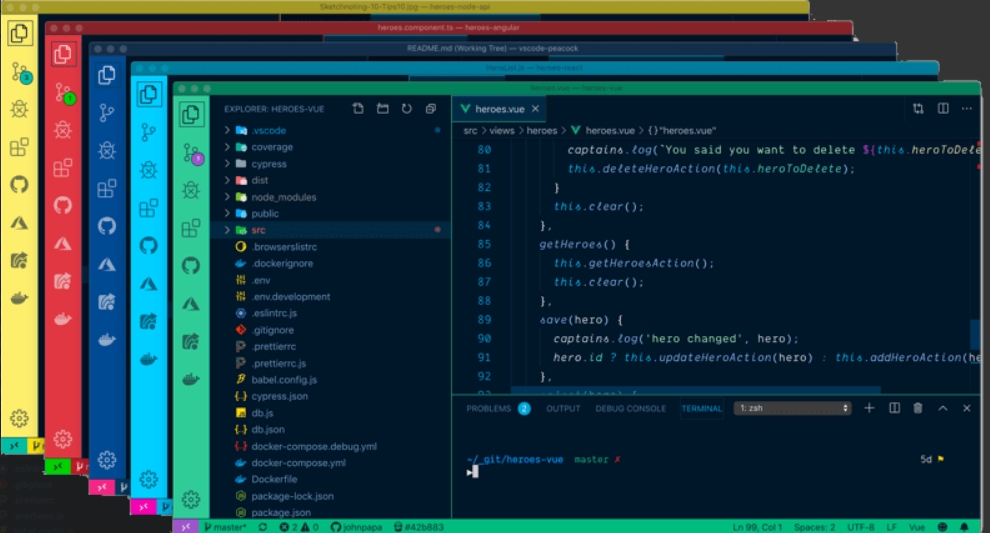
С помощью этого расширения можно «тонко изменить цвет рабочей области Visual Studio Code». Это полезно, когда у вас открыто несколько экземпляров VS Code и вы хотите классифицировать их по цвету. А также при использовании Live Share для быстрой идентификации собственного редактора.

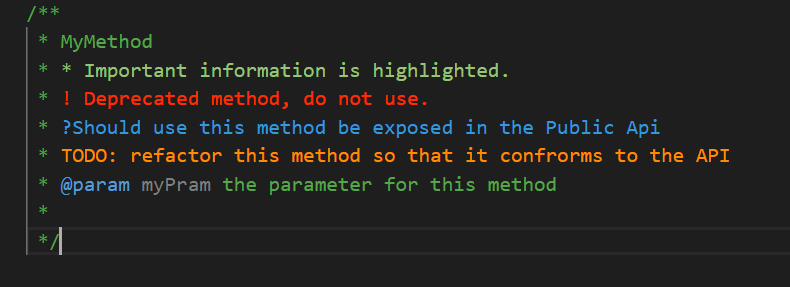
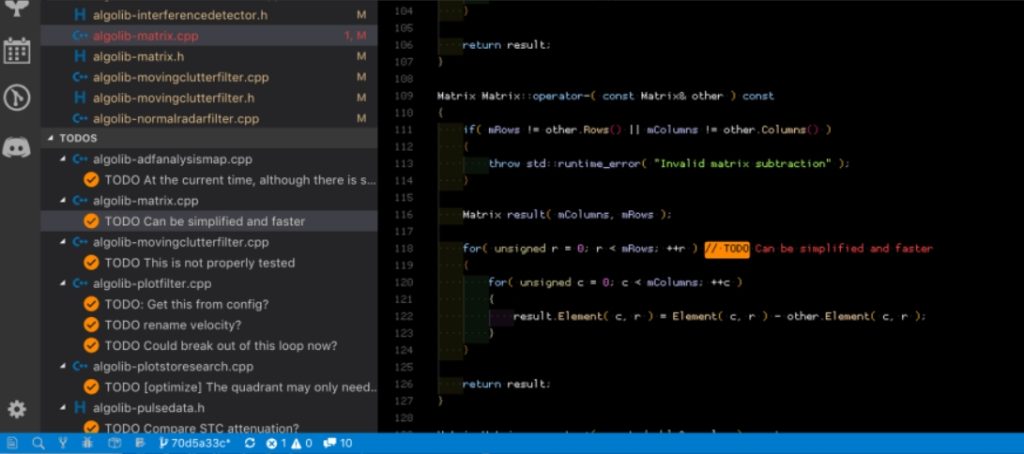
Это расширение поможет вам создавать более удобные комментарии. Цветовое кодирование для категорий комментариев.
С помощью этого расширения вы сможете классифицировать свои аннотации на:


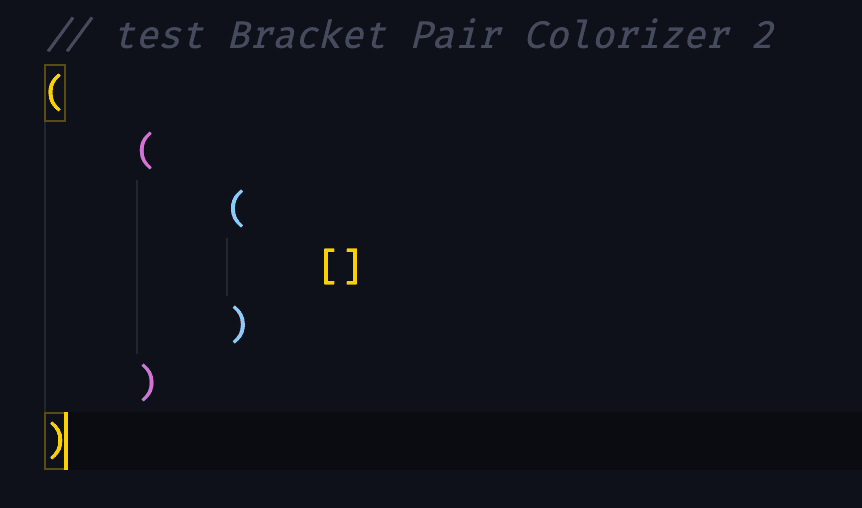
Выделяет парные скобки. Хотя, в последней версии VS Code эта функция является встроенной.

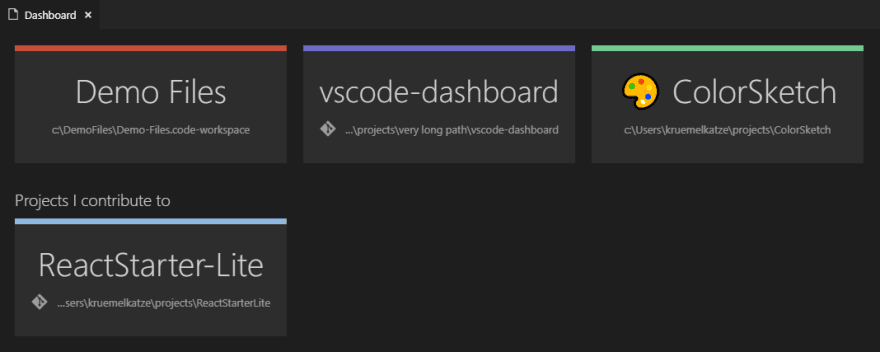
Project Dashboard — это «плагин, который позволяет управлять проектами в стиле быстрого набора». Чтобы быстро получить доступ к часто посещаемым папкам, файлам и пультам SSH, закрепите их на панели мониторинга. Панель инструментов представляет собой выделенный пользовательский интерфейс, который можно открыть с CMD / CTRL + F1 и настроить на автоматическое открытие. CMD / CTRL + Click запускает проект в текущем окне.
Проекты организованы в группы и могут быть обозначены цветом, чтобы их было легче найти. Панель мониторинга используется для управления группами и проектами.


Это расширение помогает вам легко и быстро перемещаться в коде между важными позициями. Больше не нужно искать код. Он также поддерживает набор команд выделения, который позволяет выбирать строки закладки и области между строками закладки, что полезно для анализа лог-файлов.
Вот некоторые функции , которые предлагает «BookMark»:

DevDocs — это онлайн-программное обеспечение с открытым исходным кодом, которое объединяет документацию для различных инструментов разработчика в единый интерфейс с возможностью поиска.
DevDocs был значительно оптимизирован для мобильных устройств и чрезвычайно отзывчив и может быть установлен на компьютер. Он дает легкий доступ к справочным руководствам для «почти каждого языка и фреймворка / библиотеки» и отображает все API для определенного языка, а также их официальную документацию

Техника Pomodoro — это система управления временем, которая побуждает людей работать с, а не против времени, которое у них есть. Используя этот метод, вы делите свой рабочий день на 25-минутные рабочие отрезки времени, разделенные пятиминутными перерывами, что обеспечивает ваш мозг небольшими импульсами во время каждого спринта тяжелой активности. Это расширение можно использовать для добавления таймера на панель задач.

Code Time — это подключаемый модуль с открытым исходным кодом для Visual Studio Code, который автоматизирует метрики программирования и отслеживание времени.
Когда вы находитесь в потоке, «Автоматический режим потока» идентифицирует его и автоматически отключает отвлекающие факторы и предотвращает прерывания.
